سلام رفقا!! امیدوارم به دور از کرونا سالم و سلامت باشید.
امروز یه مطلب جالب آموزشی برای شما داریم و اون هم نحوه اضافه کردن ویجت (Widget) به وردپرس هست.
ویجت(Widget) چیه؟
ابزارکها یا همون ویجتها باکس های کوچیک هست که داخل قالبهای وردپرس میتونید اونها را در بخشهای مختلفی از سایت قرار بدید و اطلاعات اختصاص در آنها نمایش دهید. مثلا میتونید اطلاعات هواشناسی یا تعداد بازدیدهای سایت رو در بخشهای مختلفی از سایت نمایش بدید.
بعضی از قالبهای وردپرس به شما امکان ساخت ابزارک(ویجت) رو به صورت دینامیک میدن اما بعضی دیگه این امکان رو ندارند.
اما ما امروز قصد داریم بهتون بگیم که چطوری می تونید یه ویجت اختصاصی واسه داشبورد وردپرس ایجاد کنید. به عنوان مثال قصد دارید اطلاعات تماس با شرکت خودتون رو در پنل وردپرس کاربر قرار بدید یا یه اطلاعات خاص رو به کاربر نمایش بدید اگه بخواین نمونه ببینید مثلا ووکامرس رو که نصب میکنید یه ویجت تعداد فروش روزانه داخل داشبورد براتون اضافه میکنه. میخوایم امروز ببینیم چطور می تونیم یه ویجت جدید به داشبورد اضافه کنیم.
اضافه کردن ویجت جدید به داشبورد وردپرس
برین فایل functions.php قالب رو باز کنید و این کد رو به انتهای فایل اضافه کنید.
این کد یه ویجت جدید رو به داشبورد وردپرس اضافه میکنه.
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'ویجت شخصی من', 'custom_dashboard_help');
}
function custom_dashboard_help() {}
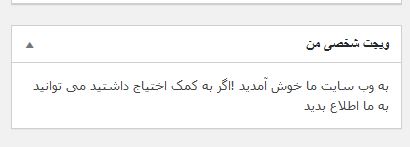
خب! با این کد یه ویجت به داشبورد وردپرس اضافه می شه.
حالا که شما تونستید این ویجت رو اضافه کنید می تونید اطلاعاتی که می خواین رو داخل این بخش نمایش بدید.
برای اینکه بخواید اطلاعات خودتون رو داخل ویجت نمایش بدید باید داخل تابع custom_dashboard_help هر چیزی که بخواین رو نمایش بدید وارد کنید. می تونید کد html بزارین یا یه فایل دیگه رو include کنید.
function custom_dashboard_help() {
echo '<p> به وب سایت ما خوش آمدید !اگر به کمک اختیاج داشتید می توانید به ما اطلاع بدید </p>';
}