یکی از محبوب ترین یا به نوعی ساده ترین و در دسترس ترین فرم سازهای وردپرس، فرم تماس 7 هست و در اغلب قالبهای وردپرس هم به صورت پیش فرض برای ایجاد فرم تماس وجود داره. یکی از معایبی که فرم تماس 7 داره ذخیره نکردن اطلاعات فرم های تماس هست و فقط اونها رو ایمیل میکنه که این خیلی خوب نیست چرا که ممکنه شما فضای ایمیلتون پر بشه و فضای کافی برای نگه داشتن اطلاعات تماس ها نداشته باشید. و از طرفی جستجو کردن بین ایمیلهای ارسالی سخت میشه.
سلام رفقا !!
امروز با یه آموزش خیلی خیلی خیلی کاربردی و ساده با شما هستیم. شاید داخل سایتها دیدید که رنگ پس زمینه بعضی از کادرها به صورت گرادینت باشه و براتون سوال پیش بیاد که چطور می تونید بدون بالا بردن حجم صفحه از گرادینت در سایت خودتون استفاده کنید.
قبل از معرفی Css3 برای داشتن گرادینت داخل سایت شما می بایست یه تصویر کوچیک در فتوشاپ ایجاد میکردید و اون رو به داخل سایتتون وارد میکردید و بعد با کدهای css اون رو تکرار میکردید که خب این کار یه حجمی رو به صفحه شما اضافه میکرد.
اما امروز یاد میگیریم که با کد css3 برای زمینه در سایتتون گرادینت بزارید.
سلام رفقا!!
ممکنه قالب شما به صورت اتوماتیک به تصاویر شاخص پیوند الصاق نکنه. با ترفندی که امروز به شما میگیم، می تونید به سادگی لینکها رو به داخل سایتتون اضافه کنید و عملا در سایت خودتون تصاویر رو لینکدار کنید و لینک سازی خوبی در سایت انجام بدید.
یه ترفند باحال!!!
احتمالا پیش اومده براتون که بخواین متنی که برای Read more هست رو تغییر بدید و متن دلخواه خودتون رو قرار بدید.
بچه ها امروز با یک ترفند خیلی خوب و کاربردی با شما هستیم. حتما برای شما هم پیش اومده که رمز ادمین سایت رو فراموش کردید. یک روش اینه که شما از طریق دیتابیس کاربر ادمین رو پیدا کنید و رمز کاربر رو تغییر بدید که این روش دردسرهای خودش رو داره.
در این آموزش می تونید یک روش دیگه که اضافه کردن یک کد به فایل functions.php اضافه کنید.
امروز با یه ترفند خیلی خوب و کاربردی با شما هستیم.
بعضی از قالبها که خلاصه متن رو نمایش میدند ممکنه با توجه به متنهای که داریم مرتب نمایش داده نشه و ظاهر سایت رو بهم ریخته نمایش بده. برای این قضیه کافی یه تکه کد رو به فایل functions.php اضافه کنیم.
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
در تابع new_excerpt_lentgh به جای عدد 100 به سادگی می تونید طول کاراکتری که میخواین رو وارد کنید و بعد از این اندازه محتوایی که نمایش داده می شه این تعداد کاراکتر است.
آموزشی که می خواهیم امروز به شما ارائه کنیم اضافه کردن ویجت(Widget) به سایدبار وردپرس هست.
یکی از بخش های پرکاربرد در سایت های وردپرس وجود دارد سایدبارهای وردپرس می باشد که امکانات متنوعی را شما می توانید در این سایدبار قرار دهید.
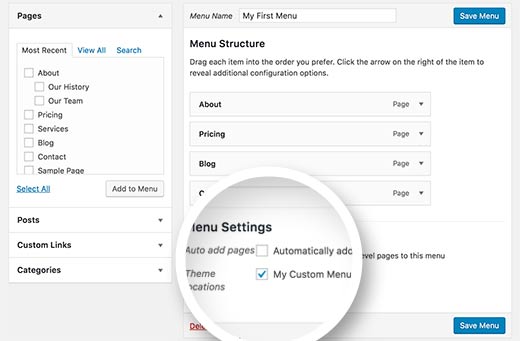
همونطور که می دونید وردپرس این امکان رو به شما میده که برای منوهای جدیدجایگاه جدید اضافه کنید. اگه نیاز دارید که در قالبتون جایگاه جدیدی اضافه کنید کافی مراحل زیر رو انجام بدید.
اضافه کردن جایگاه جدید منو در قالب وردپرس
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
با استفاده از این کد شما می تونید یه جایگاه جدید در قالب اضافه کنید. اگه به نمایش > فهرستها برین می تونید ببینید که یه جایگاه جدید به لیست جایگاه های موجود اضافه شده.
اضافه کردن منو جایگاه جدید به قالب
برای اینکه بتونید منوی که به این جایگاه انتساب دادید رو در قالب نمایش دهید کافی کد زیر رو در بخش مورد نظر در فایلهای قالب اضافه کنید.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
برای اینکه اطلاعات بیشتر داشته باشید دو تا مقاله زیر رو مطالعه کنید.
احتمالا شما هم براتون این مشکل پیش اومده که در Gtmetrix بهتون خطا نشون میده که اندازه عکس ها بزرگتر از قابی که نمایش داده میشه. دستی درست کردن عکس ها زمان بر هست یه روش ساده استفاده از کراپ وردپرس هست و برای اینکه بتونید اندازه عکس ها رو تغییر بدید یک ترفند ساده برای انجام این کار وجود داره و اون هم اضافه کردن اندازه مختلف عکس به فایل Functions.php قالبتون هست.
اضافه کردن اندازه مختلف تصویر در وردپرس
برای اینکار کافی به فایل functions.php برین و مشابه کد زیر رو به فایل اضافه کنید.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
با استفاده از این تابع به سادگی شما می تونید تصاویری که آپلود می کنید رو در اندازه های مختلف در وردپرس داشته باشید.
توضیح تابع add_image_size
در بخش اول یک نام برای نحوه کراپ در نظر می گیریم که باید یکتا باشه. بعد اندازه عرض و طول تصویر رو مشخص میکنیم. اگه از True استفاده کنیم تصویر تا حد ممکن کراپ میشه که بهش hard crop می گن.
خب! حالا اگه دارین قالبی رو طراحی می کنید کافی هر جای طراحی نیاز داشته باشید با کد زیر تصویر رو فراخوانی کنید.
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
یکی از دغدغههای همیشگی وب سایتها تامین امنیت وبسایتها میباشد، از این روز افزونهها و متدهای مختلفی در مخزن وردپرس می تونید پیدا کنید. از جمله این افزونهها میشه به افزونه Sucuri اشاره کرد.